2 Avril 2008 :
Une nouvelle version est disponible permettant l'utilisation de jQuery pour ne recharger que le treeview et non plus toute la page lors de l'ouverture ou la fermeture d'un noeud.
Description

Le
Treeview est le premier composant que j'ai développé (à l'époque en C++ pour Windows 3). Depuis cette époque j'adapte ce développement dans différents langages.
C'est ainsi que je vous présente le dernier de la famille
Tliste la version PHP. Ce composant est un freeware sous licence GPL.
Ce composant est un ensemble de deux classes PHP
tliste la classe de base et
rd_l qui représente un élément de la liste. Il est, à mon avis, relativement simple d'utilisation et facilement adaptable. C'est encore une version "béta" qui doit être nettoyée et je pense également produire deux versions distinctes pour PHP-4 et PHP-5.
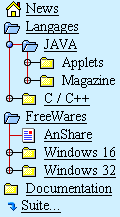
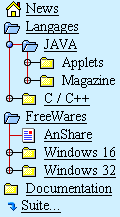
Exemple
Fonctionnement
Avant toute chose il est préférable de voir un code source.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <?php include("tliste.php"); ?>
<html>
<head><title>Exemple tListe PHP</title>
<link REL=STYLESHEET TYPE='text/css' HREF='./tli.css'>
</head>
<body>
<?php
$tree1 = new tliste("_1") ;
$tree2 = new tliste("_2", "txt/tliste2.txt") ;
?>
<table width="80%"><tr valign="top">
<td width="50%"><?php $tree1->display() ; ?></td>
<td width="50%"><?php $tree2->display() ; ?></td>
</tr></table>
</body></html> |
Vous remarquerez qu'il y a vraiment très peu de choses dans ce code pour générer deux treeviews indépendants dans la même page. Je vais détailler cela ci-dessous :
- include("tliste.php") :Comme toujours on doit commencer par inclure le composant/code désiré.
- $tree1 = new tliste("_1") ; : Création du premier treeview en lui donnant comme identifiant "_1" et en utilisant la valeur de défaut des autres paramètres. Cet identifiant "_1" permet d'utiliser plusieurs treeview dans la même page (les paramètres passés étant préfixés par cet ID).
- $tree2 = new tliste("_2", "txt/tliste2.txt") ; : Création du second treeview en lui donnant comme identifiant "_2" et en lui précisant de chercher sa description dans le fichier tliste2.txt.
- $tree1->display() ; : Affichage du treeview
Les fonctions de base
| Fonction | Paramètres | Description |
|---|
| tliste | $idd = "" // ID du treeview
$sf = "" // fichier de données
$cc = "p1" // style css |
Constructeur : initialisation des paramètres et lecture du fichier s'il existe |
| getParameter | $sf = "" // fichier de données |
Lectures des paramètres (appelé par le constructeur - je pense la passer "private") |
| setCsep | $sP // Caractère séparateur |
setter : définition du caractère de séparation (défaut §) |
| setImagePath | $sP // prefix de chaque image |
setter : définition du répertoire et préfixe des images (défaut img/ot) cela génèrera des images du type img/ot5.gif |
| readFile | $sP // fichier |
Lecture du fichier fourni en paramètre |
| display | - |
Affichage du treeview |
| addElt | $sP // Element sous forme de chaine |
Ajoute un item a la liste; Sont format est du style :
0 § Titre § 5 § http://www.berthou.com/fr/ § ?Mon blog |
Format du fichier (option)
| Colum | Name | Type | Description |
|---|
| 1 | Level | Integer | Item level 0..20 |
| 2 | Item Name | string | Name of item (URL of bitmap if level 99) |
| 3 | Bitmap number | Integer | Item bitmap (0..9)
Rem : MOD(2) = 0 => treenode close (if node)
MOD(2) = 1 => treenode open (if node)
2 node disable.
sample if node "0, 10,12,20,..." => node close
"1, 11,13,21,..." => node open
|
| 4 | Dest URL | string | Dest. URL ( begin "./" if local URL ) |
| 5 | Target | string | Target Frame (overide default ) |
| - | Help Bullet | string | Begin with "?" String help display in bullet, you can define this param in 5, 6 or 7 col. |
Téléchargement
phptliste.zip
Classé dans : OpenSource, php
 Le Treeview est le premier composant que j'ai développé (à l'époque en C++ pour Windows 3). Depuis cette époque j'adapte ce développement dans différents langages.
C'est ainsi que je vous présente le dernier de la famille Tliste la version PHP. Ce composant est un freeware sous licence GPL.
Ce composant est un ensemble de deux classes PHP tliste la classe de base et rd_l qui représente un élément de la liste. Il est, à mon avis, relativement simple d'utilisation et facilement adaptable. C'est encore une version "béta" qui doit être nettoyée et je pense également produire deux versions distinctes pour PHP-4 et PHP-5.
Le Treeview est le premier composant que j'ai développé (à l'époque en C++ pour Windows 3). Depuis cette époque j'adapte ce développement dans différents langages.
C'est ainsi que je vous présente le dernier de la famille Tliste la version PHP. Ce composant est un freeware sous licence GPL.
Ce composant est un ensemble de deux classes PHP tliste la classe de base et rd_l qui représente un élément de la liste. Il est, à mon avis, relativement simple d'utilisation et facilement adaptable. C'est encore une version "béta" qui doit être nettoyée et je pense également produire deux versions distinctes pour PHP-4 et PHP-5.








Sympa ce petit dev…
hello
ça pourrait être top si c’était récursif à l’infini et si les données étaient dans une base MySQL.
Pour les données dans une base Mysql cela est déjà possible en implementant sa propre procedure de lecture (qui est dans tous les cas spécifique a la structure d ela table).
Pour récursif « à l’infini » je dirai non pas à « l’infini » par contre je pense augmenter prochainement le nombre maximun de noeuds (actuellement 64) a 640 ou 6400.
Bonjour et merci : je l’ai adapté à une nomenclature stockée en base MySQL et ça marche super bien.
J’ai juste une question : à l’ouverture, l’arborescence apparait complètement dépliée (tous les noeuds sont ouverts), ce qui fait chez moi une liste très longue d’entrée.
Y’a t’il une option qui permette d’ouvrir le treeview avec les noeuds « fermés » ?
Merci.
C’est le numéro de l’icône qui gère cela au départ, si ce numéro est pair le nœud est fermé, sinon il est ouvert.
Tellement simple et efficace que je n’y aurais jamais pensé.
J’ai corrigé, et bien sur, ça marche.
Encore merci.
Bonjour,
Pour une utilisation avec une base MYQSL, il faudrait donc d’abord ecrire les données de la BDD dans les fichiers texte?
Merci
Actuellement oui, mais il est tres simple de modifier la lecture actuelle de tliste pour chercher les données dans une base de données.
J’essayerai de poster prochainement un exemple de cela.
D’accord merci, mais ça ne me parait pas si simple que ça. :(
Damned !
Le treeview marche super bien sur mon localhost, mais ne marche plus une fois livré en prod (je suis hébergé chez OVH).
Les noeuds ne sont plus reconnus comme hyperliens, la balise « » n’est plus générée.
J’ai essayé de debugger comme j’ai pu, il apparait que le problème semble venir de la variable « $this->iS » qui prend systématiquement la valeur de -1, au lieu de la valeur 0 qui est appiquée sur mon loclahost et qui fait que ça marche.
J’ai essayé de pister l’alimentation de cette variable en comparant le resultat « localhost » et le résultat « www », mais j’avoue que je commence à y perdre mon latin.
la balise n’est pas passée dans mon post précédent (normal). Je retente sans les :
a class= »jq » href= »…../nomenclature.php?_1node=1″
Je vous reponds en privé pour que vous puissiez envoyer des pieces jointes (pour identifier le prb) .
Merci pour ce script à la fois simple et pratique.
Pour mon propre besoin, j’ai ajouté une fonction dans tliste.php afin d’utiliser une table fournie par mon application à la place d’un fichier :
function readTable($tb)
{
$nbocc = count($tb);
for ($ind=0; $ind addElt($xLine) ;
}
}
avec une modification de la fonction tliste :
function tliste($idd = « », $tb = « », $sf = « », $cc = « p1″)
{
.
.
.
if($sf)
$this->readFile($this->sFile);
if ($tb)
$this->readTable($tb);
.
.
.
J’ai fais au plus simple pour me permettre d’utiliser si besoin un fichier.
Ajouter une réponse