Berthou.comJava, DB2, Websphere, apache, ma vision de l’informatique… | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
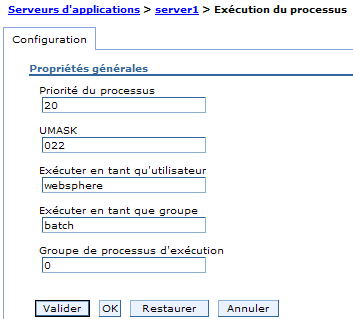
Archive de novembre 2007Exécuter Websphere sous un autre utilisateur que rootPour son installation Websphere demande obligatoirement d’utiliser le compte « root ». Au final j’ai été très surpris de constater que WAS s’exécute tournant par défaut sur le compte « root », la procédure d’installation ne demandant la création ou l’utilisation d’aucun autre compte. Cela me dérange car l’ensemble des objets créés par WAS sont alors la propriété de « root ». Modifications à effectuerJe considère que vous avez créé l’utilisateur et le groupe souhaités. Il suffit alors de se connecter à la console d’administration de Websphere pour modifier les Paramètres d’exécution des processus.
Attention : après cette modification DescriptionJ’ai dû récemment rechercher une solution permettant de signer numériquement un document PDF. Pensant que je ne suis pas le seul à avoir ce genre de problématique, je mets à la disposition du public le résultat de mes tests. Description
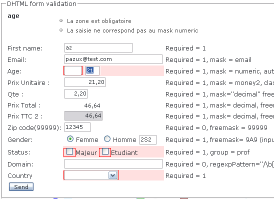
Certaines fonctions étaient absentes de cet outils pour répondre parfaitement à nos besoins nous avons donc dû le modifier pour les intégrer. Fonctions ajoutées :
Modifications
Mises à jours 6 décembre 2007 : Réalisation de plusieurs corrections (problèmes d’affichage sur IE6), modification des widgets de la sidebar pour avoir la possibiliter de les ouvrir et de les fermer. Ajout d’un sidebar en bas de page (incluant 3 sidebars). Choisir un thème… Après avoir testé plusieurs moteurs de blog mon choix s’est porté sur WordPress, une fois ce choix effectué je devais encore le configurer (cela reste relativement simple) mais surtout choisir un thème.
Après plusieurs tests de thèmes mon choix se porte sur « Illacrimo » de Design disease.
Pour faire cela j’ai utilisé un tableau mais je pense qu’il est plus propre de se passer de cet artifice et j’essayerai prochainement de modifier cela. Téléchargement
Rbl – Illacrimo – Français RemarquesAttention : Rbl-Illacrimo et Illacrimo utilisent le plugin wp-pagenavi Quand je publie une nouvelle sur mon blog j’ai souvent besoin de styles CSS spécifiques. Pour avoir cette possibilité dans WordPress j’ai simplement importé une feuille de style personnelle dans le style utilisé par mon thème (Je n’ai pas été satisfait par les plugins réalisant cela). @import url(« /myCss/myStyle.css »); Exemples Exemple avec alert info Exemple avec alert info Exemple avec alert info Exemple avec alert info Exemple avec alert info Exemple avec alert info Exemple avec alert info Exemple avec alert info Exemple avec alert info Exemple avec alert info Exemple avec alert warning Exemple avec alert warning Exemple avec alert warning Exemple avec alert Link Exemple avec alert Feed Exemple avec alert Code Exemple avec alert Code Exemple avec alert Code Exemple avec alert Code Exemple avec alert Code Exemple avec alert Code Exemple avec alert Code Exemple avec alert Code Exemple avec titre1 Exemple avec titre2 Exemple avec titre3 Exemple avec titre4 Exemple avec titre5 Exemple avec titre6 Table « tbl0″
Table « tbl1″
Table « tbl3″
|
CatégoriesMots-clefsapplet
architecture
certificat
chart
css
db2
design
dhtml
exemple
formulaire
graph
ibm
illacrimo
itext
java
javascript
jboss
jeux
jquery
linux
mainframe
migration
multilingue
mysql
OpenSource
pdf
php
plugin
recherche
script
servlet
source
tchart
theme
topsy
twitter
web 2.0
webdesign
websphere
wordpress
www
zip
Articles récentsCommentaires récents
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||