Berthou.comJava, DB2, Websphere, apache, ma vision de l’informatique… | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Archive de la catégorie ‘dhtml’
Page 1 de 11
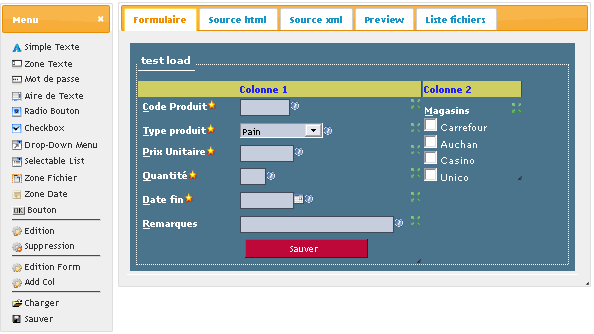
Le projetDernièrement j’ai recherché un éditeur de formulaires en mode WEB. De manière logique je suis parti à la recherche de cela sur le web, pensant que de nombreux projets devaient traiter ce problème (je n’aime pas développer quelque chose si cela existe déjà). Après différents tests et je suis venu à la conclusion que cela n’existait pas (ou que c’est vraiment très mal référencé…).  Suite à l'écriture du script phpTliste je me suis intéressé à la librairie jQuery pour rendre ce script plus dynamique en n'alourdissant pas le code. Avant de réaliser mes tests le choix de jQuery était du principalement à :
Suite à l'écriture du script phpTliste je me suis intéressé à la librairie jQuery pour rendre ce script plus dynamique en n'alourdissant pas le code. Avant de réaliser mes tests le choix de jQuery était du principalement à :
Description
Certaines fonctions étaient absentes de cet outils pour répondre parfaitement à nos besoins nous avons donc dû le modifier pour les intégrer. Fonctions ajoutées :
Modifications
Quand je publie une nouvelle sur mon blog j'ai souvent besoin de styles CSS spécifiques. Pour avoir cette possibilité dans WordPress j'ai simplement importé une feuille de style personnelle dans le style utilisé par mon thème (Je n'ai pas été satisfait par les plugins réalisant cela).
Code pour inclure un fichier css externe dans "theme/yourTheme/style.css" @import url("/myCss/myStyle.css"); Exemples Exemple avec alert info Exemple avec alert info Exemple avec alert info Exemple avec alert info Exemple avec alert info Exemple avec alert info Exemple avec alert info Exemple avec alert info Exemple avec alert info Exemple avec alert info Exemple avec alert warning Exemple avec alert warning Exemple avec alert warning Exemple avec alert Link Exemple avec alert Feed Exemple avec alert Code Exemple avec alert Code Exemple avec alert Code Exemple avec alert Code Exemple avec alert Code Exemple avec alert Code Exemple avec alert Code Exemple avec alert Code Exemple avec alert Code Exemple avec alert Code Exemple avec alert Code Exemple avec alert Code Exemple avec alert Code Exemple avec titre1 Exemple avec titre2 Exemple avec titre3 Exemple avec titre4 Exemple avec titre5 Exemple avec titre6 Table "tbl0"
Table "tbl1"
Table "tbl3"
Petit outil javascript permettant de sélectionner une couleur et de prendre sa valeur décimal et hexadécimal.
Page 1 de 11
|
CatégoriesMots-clefsapplet
architecture
certificat
chart
css
db2
design
dhtml
exemple
formulaire
graph
ibm
illacrimo
itext
java
javascript
jboss
jeux
jquery
linux
mainframe
migration
multilingue
mysql
OpenSource
pdf
php
plugin
recherche
script
servlet
source
tchart
theme
topsy
twitter
web 2.0
webdesign
websphere
wordpress
www
zip
Articles récentsCommentaires récents
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||


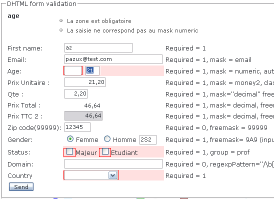
 Dans divers projets de développement Web j'ai eu besoin de rendre les formulaires plus dynamiques et surtout d'y intégrer facilement des contrôles syntaxiques de base. Après pas mal de recherches sur le web et de nombreux tests mon choix s'est porté sur l'outil
Dans divers projets de développement Web j'ai eu besoin de rendre les formulaires plus dynamiques et surtout d'y intégrer facilement des contrôles syntaxiques de base. Après pas mal de recherches sur le web et de nombreux tests mon choix s'est porté sur l'outil 

