Berthou.comJava, DB2, Websphere, apache, ma vision de l’informatique… | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
Index
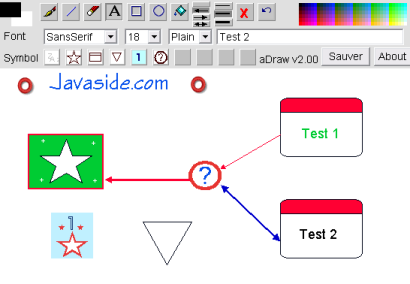
DescriptionaDraw est une applet de dessin incluant une option de sauvegarde grace au composant jspImage (une version PHP GB est en cour de réalisation). Elle fonctionne sur tous les navigateurs supportant le JDK 1.1. Avec cette applet java vous pouvez facilement inclure une option de dessin dans votre site internet ou intranet. TéléchargementNewsVersion 2.00
EnregistrementaDraw est une Applet FreeWare pour les sites non commerciaux, son utilisation est donc gratuite. Vous devez seulement ajouter une référence à l’auteur (un lien vers JavaSide.com ou berthou.com), et me faire parvenir l’URL de la page utilisant l’applet. Source HTML
<applet code= »aDraw.class » archive= »aDraw.jar » width= »520″ height= »330″ MAYSCRIPT name= »aDraw »> Paramètres
Utilisation
|
CatégoriesMots-clefsapplet
architecture
certificat
chart
css
db2
design
dhtml
exemple
formulaire
graph
ibm
illacrimo
itext
java
javascript
jboss
jeux
jquery
linux
mainframe
migration
multilingue
mysql
OpenSource
pdf
php
plugin
recherche
script
servlet
source
tchart
theme
topsy
twitter
web 2.0
webdesign
websphere
wordpress
www
zip
Articles récentsCommentaires récents
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||





















Svp,comment sauvegarder l’image en php (le fichier araw_img.php)?
Je n’arrive pas à transformer $_POST['data'] en image.
imagecreatefromstring n’est pas possible mêm avec utilisation de base64_encode…
Merci !
Désolé pour cette réponse tardive (vacances maintenant terminé … hé oui déjà).
Le script adraw_img.php permet de créer une image via la lib gd et de reproduire les ordres donnés à l’applet.
Peux tu me preciser ton erreur (as tu pris le script adraw_img) ?
Merci,pour votre réponse.
Non,je n’ai pas eu l’accés au fichier adraw_img.php.
J’ai éssayé de le construire avec la lib gd en traitant les données data image envoyées par method POST sans y parvenir(je n’arrive pas à décoder les données ..).
Merci de votre aide.
Bonjour,
Même problème que Joseph…
l’exemple marche sur mon ordi donc ça doit être possible … mais j’arrive pas à trouver le bon script PHP.
Si on pouvait disposer du source de adraw_img.php pour s’en inspirer , ce serait super !
merci
Avec pas mal de retard je corrige mon oublie de mise à disposition du script PHP permettant de sauvegarder l’image générée par aDraw.
Si vous améliorez ce script pensez à me l’envoyer.
Bonjour,
Bravo pour ce bel outil.
Est-il possible de paramétrer la barre d’outils de la zone de dessin, pour enlever certains boutons par exemple (j’aimerais ne laisser que la palette couleurs et le pinceau) ?
Merci d’avance pour votre réponse !
Robin
Merci,
Ce n’est pas paramétrable dans la version actuelle, mais cela est très simple à modifier au niveau du code.
J’ai déjà réalisé cela dans une ancienne version :
tDraw_simple.zip
Ajouter une réponse